ライブドアブログからWordPressに移行して最初にやりたかった事を叶えるためのプラグイン3選
徐々にWordPressへの移行も落ち着き、過去記事の手直しをスキマ時間を見て行ったりGoogle AdSenseの貼り付け位置を直したり(ジンさんアリガトです)しながら、サイドバーなんかももう少し手を入れていこうと思っています。
そんなWordPressのカスタマイズ性の高さに惹かれ、ライブドアブログから移行を決意した訳ですが、中でも特にWordPress移行のキッカケとなった3つのプラグインを今回ご紹介していきます。
目次
メニューにアイコン画像を入れたい
サイト上段にあるメニューバーですが、文字だけだと何となく物足りなさを感じていました。
以前ある企業のHPをWordPressで作成した際にも同様の印象を受けて、プラグインで何か出来ないか調べた結果、Menu Image というプラグインを見つけました。
設定はとても簡単で、Menu Imageプラグインをインストール有効化した後、
『外観』⇒『メニュー』を選択して
Menu imageから使用したい画像を選び、その下のImagsizeで大きさを決めて、Titlepositionは文字が画像の前か後かを選びます。(私のブログは文字をAfterにしています)
たったこれだけの作業でメニューバーにお好みの画像を表示することができます。
ちなみにどうでも良い話ですが、私のプロフィールメニューにはスターウォーズのボバファットを使用しています。
↑これです。
このアイコンを作るだけでなみなみならぬ苦労でして、フィギア写真をトレースして、フォトショで加工して、着色して、ウェザリングして作成した自己満の作品です。
こんな感じで、自分好みのメニュバーを作るにはWordPressのプラグインMenu Imageが簡単お手軽です。
他のブロガーさん紹介をリンク文字(画像)だけでは味気ないのではてブカード風にしたい。
私が(一方的に)懇意にさせて頂いているブロガーさんはどの方も記事が逸材で読みやすいです。
その中でも、他記事やサイト紹介の仕方が見栄えよくていつも憧れていました。
どうやらそれはプラグインで設定しているようだったのでグーグル先生に聞いてみたところ、幾つかそういった方法が紹介されていました。
その中でも、一番簡単に設定できそうだったのが『HatenaBlogcards』というぽぽろんさんが作成されたプラグインです。
こんな感じで、このプラグインを使えば簡単に記事内にはてなブログカード風のリンクが作成できます。
やり方は
HatenaBlogcardプラグインをインストールして、ブログ記事に[blogcard url=”×××”](×××にはURLを入力)と入れるだけです。
これで、憧れのリンクデザインを作成することが出来ました。
お問い合わせ表示をスマートにしたい。
ライブドアブログの時ってこんな感じで
![]()



おそらくもっとスタイリッシュな方法があるとは思うんですが、css/phpなんかが素人の自分には上手い事そういったお洒落な感じには出来ないんです。
でもスタイリッシュなブロガーさん達は皆『お問い合わせはこちら』みたいな『取材お受けします』みたいなプロブロガーさん的なものに憧れていました。
そこでWordPressならプラグインという簡単強い味方があるんじゃないかと探したところ、『Contact Form 7』という有名なプラグインに当たりました。
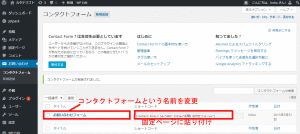
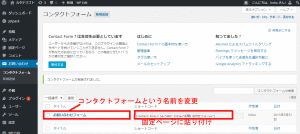
使い方について、デフォルトのままであれば『Contact Form 7』をインストールして、
![]()



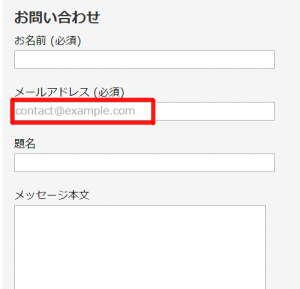
これで基本的なお問い合わせフォームは完成ですが、少しこれに手を加えると
よくある灰色の打ち込み例みたいなやつを付けることもできます。
参考にさせて頂いたのは、WordPressのテーマ『Gush』等を手がけていらっしゃるWordPressのプロフェッショナルElloraさんのサイトです。
まとめ
ライブドアブログは基本的な設定は全て出来上がっており使い勝手は抜群ですが、運営していくうちに色々とカスタマイズ欲が湧いてきた時に限界を感じます。
WordPressはCSS等の知識が無くてもプラグインという強い味方が沢山ありますのでこれらを駆使し自分好みのブログに仕上げていける魅力があります。
今回はライブドアブログでは知識がないと簡単に出来ない設定をプラグインで解決しましたが、他にも色々と勉強しカスタマイズしていきたいと思います。










LEAVE A COMMENT